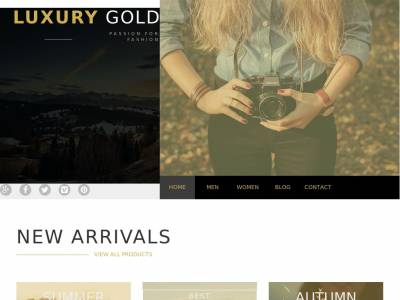
Artcore (Бесплатный шаблон)
Красивый светлый html шаблон для блога состоящий из 12 страниц различной комплектации, используется адаптивная вёрстка Bootstrap 3.* Bootstrap v3.1.1, HTML Files, CSS Files, JS Files.
Версия: v1.0.1
Каталог: Шаблоны Bootstrap
Категория: Блог
Bootstrap: 3
Для CMS: HTML
Язык: Английский
Вес файла: 3.29 Mb
Уникальный ID: 1225
Посмотрели: 2564 раз
Скачать все Шаблоны
Скачать бесплатно
Смотреть демо
Помощь: установка & настройка
Подбери: Домен для сайта
Скачали бесплатно: 126 раз
Прокомментировали: 4 раз
Рейтинг: 4.9 / 5 - 7 голосов
Тип лицензии: CC BY 4.0
Авторство: http://goo.gl/aLve0i
Информация: Пользователям
Информация: Правообладателям
Теги:
Поделился: BootstrapТема
Добавлено: 2016-08-20 в 22:11
Метка: 1603982685
| Всего комментариев: 4 | |

Я уверен. Третий год занимаюсь разработкой на этой платформе,
Это может не быть описано, но практика открывает много подводных камней. В данном шаблоне при интеграции некорректно отображаются формы редактирования элементов из публичной части. Это решилось групповой заменой body на #site Из того, что я рекомендовал бы закладывать в шаблон (для подавляющего большинства сайтов), лишние можно не вставлять. Как вы знаете в header.php и footer.php выносится унифицированный контент, в общем случае структура будет подобной: Код <body> <!--Пустой блок, сюда будет выводится панель управления, она меняет высоту, и будет хорошо, если он отталкнёт сайт, а не ляжет сверху - в вашем шаблоне работает как надо--> <div id="panel"></div> <div id="site"> <!-- Это вместо body отсюда пойдут стили для пользовательской части--> <header></header> <aside class="left"></aside> - если нужен левый сайдбар <div class="content"> <div class="breadcrumb"></div> <h1></h1> #WORK_AREA# </div> <aside class="right"></aside> - если нужен правый сайдбар <footer></footer> </body> Кроме структуры для СЕО оптимизации важно ,что бы в h1 был заголовок страницы, а не Лого. Так что стоит лого поместить в div, а h1 оставить для названий разделов и материалов. PS если будет интересно - спрашивайте, ваш шаблон помог мне в проекте без дизайна и я рад буду помочь Вам браться в деталях. 
Добрый день!
Замечательный шаблон, большое спасибо. У меня возникла небольшая проблема при переносе данного шаблона на мою CMS (битрикс). Стили шаблона повлияли на административные инструменты CMS и пользоваться ими стало невозможно. Я решил проблему поместив весь код из <body> в дополнительный контейнер (div id="site" ) и переписал все стили указав их действие только внутри данного контейнера. Это весьма грубое решение (я менял стили без разбора с помощью less), некоторые инструкции стали неверными, например "#site body" Будет очень здорово если Вы улучшите шаблон переписав его с дополнительным контейнером. Здравствуйте Станислав!
Вы уверены что правильно интегрировали этот шаблон на Битрикс? Вот здесь: https://goo.gl/wSwNMz Есть материал, я посмотрел уроки и не нашол признаков влияния стилей этого шаблона на административные элементы. Мне показалось что главное всё правильно расставить... | |
Посоветуйте этот материал другу отправив ему письмо на E - mail
Написать администрации по поводу этого материала
Заказать отдельный элемент из этого шаблона
* Простые элементы извлекаются бесплатно и выкладываются в готовом виде в материлах каталога сниппетов