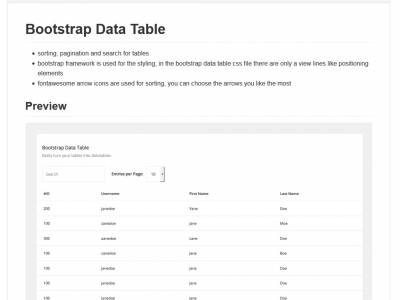
React Bootstrap Table
Это настраиваемый, функциональный компонент для React таблиц, большую эффективность и простоту добавляет структура Bootstrap* Code text.
Версия: v4.3.1
Каталог: Плагины Bootstrap
Категория: Улучшение
Bootstrap: 3, 4
Для CMS: HTML, Drupal, Joomla, uCoz, WordPress, Magento, OpenCart, PrestaShop, Shopify
Язык: Английский
Вес файла: 550.6 Kb
Уникальный ID: 1856
Посмотрели: 2597 раз
Скачать бесплатно
Помощь: установка & настройка
Скачали бесплатно: 65 раз
Прокомментировали: 0 раз
Рейтинг: 3.5 / 5 - 4 голосов
Тип лицензии: CC BY 4.0
Авторство: https://github.com/AllenFang/react-bootstrap-table
Информация: Пользователям
Информация: Правообладателям
Теги:
Поделился: BootstrapТема
Добавлено: 2017-03-03 в 11:31
Метка: 1588863266
function format(cell, row){
return '<i class="glyphicon glyphicon-usd"></i> ' + cell;
}
var selectRowProp = {
mode: "checkbox",
clickToSelect: true,
bgColor: "rgb(238, 193, 213)"
};
<BootstrapTable
data={products}
selectRow={selectRowProp}
striped
hover
condensed
pagination
insertRow
deleteRow
search
>
<TableHeaderColumn dataField="id" isKey dataAlign="right" dataSort>Product ID</TableHeaderColumn>
<TableHeaderColumn dataField="name" dataSort>Product Name</TableHeaderColumn>
<TableHeaderColumn dataField="price" dataAlign="center" dataFormat={format}>Product Price</TableHeaderColumn>
</BootstrapTable>
Посоветуйте этот материал другу отправив ему письмо на E - mail
Написать администрации по поводу этого материала