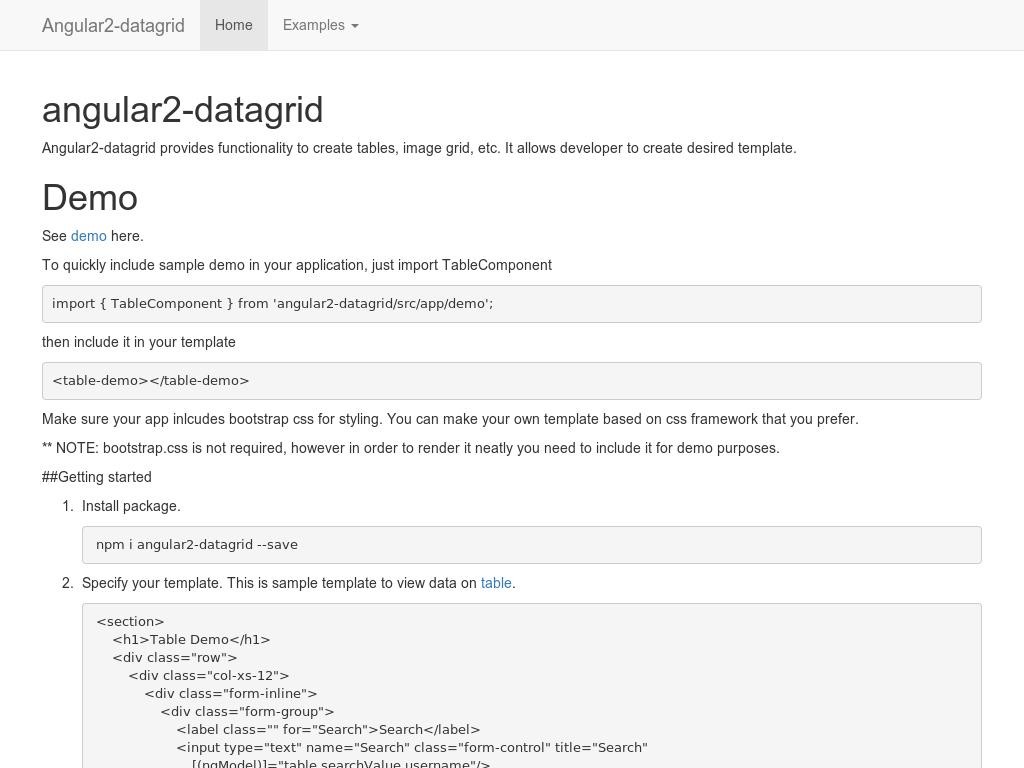
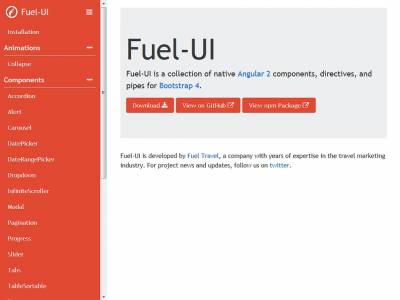
Angular2 Datagrid
Плагин Angular2 обеспечивает функциональность для создания таблиц, изображений и т. д, что позволяет создавать нужный шаблон на вёрстке Bootstrap. Каталог: Плагины Bootstrap
Категория: Улучшение
Bootstrap: 3, 4
Для CMS: HTML
Язык: Английский
Вес файла: 275.9 Kb
Уникальный ID: 1219
Посмотрели: 1399 раз
Скачать бесплатно
Помощь: установка & настройка
Скачали бесплатно: 35 раз
Прокомментировали: 0 раз
Рейтинг: 5.0 / 5 - 1 голосов
Тип лицензии: CC BY 4.0
Авторство: https://github.com/jmvtrinidad/angular2-datagrid
Информация: Пользователям
Информация: Правообладателям
Теги:
Поделился: BootstrapТема
Добавлено: 2016-08-20 в 10:50
Метка: 1471679454
<section>
<h1>Table Demo</h1>
<div class="row">
<div class="col-xs-12">
<div class="form-inline">
<div class="form-group">
<label class="" for="Search">Search</label>
<input type="text" name="Search" class="form-control" title="Search"
[(ngModel)]="table.searchValue.username"/>
</div>
<div class="form-group">
<button class="btn btn-success"
(click)="addRecordPlugin()">Add record</button>
</div>
<div class="form-group">
<button class="btn btn-warning"
(click)="removeAllEvenIdPlugin()">Remove all even Id</button>
</div>
<div class="form-group pull-right">
<label class="" for="PageSize">Page Size</label>
<select class="form-control" name="pageSize"
[(ngModel)]="table.pageSize">
<option [ngValue]="5">5</option>
<option [ngValue]="10">10</option>
<option [ngValue]="15">15</option>
</select>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<table class="table table-condensed">
<thead>
<tr>
<th>
<div class="checkbox">
<label>
<input type="checkbox"
(change)="changedActiveStatus($event)"
[checked]="true">
Active
</label>
</div>
</th>
<th>Username</th>
<th>Name</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr *ngIf="!table.totalFilteredRows">
<td colspan="4" class="text-center">No records found.</td>
</tr>
<tr *ngFor="let user of table.itemsOnCurrentPage">
<td>
<div class="checkbox">
<label>
<input type="checkbox"
[(ngModel)]="user.active">
</label>
</div>
</td>
<td>{{user.username}}</td>
<td>{{user.name}}</td>
<td>
<button class="btn btn-danger"
(click)="removeRecordPlugin(user)">Delete</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<pagination [maxPageIndex]="table.maxPageIndex"
(pageNumberChanged)="table.currentPageIndex = $event">
</pagination>
<div class="row">
<div class="col-xs-12">
<pre>
<h3>Recently deleted users</h3>{{recentlyRemoveUsers | json}}
</pre>
</div>
</div>
</section>
Посоветуйте этот материал другу отправив ему письмо на E - mail
Написать администрации по поводу этого материала