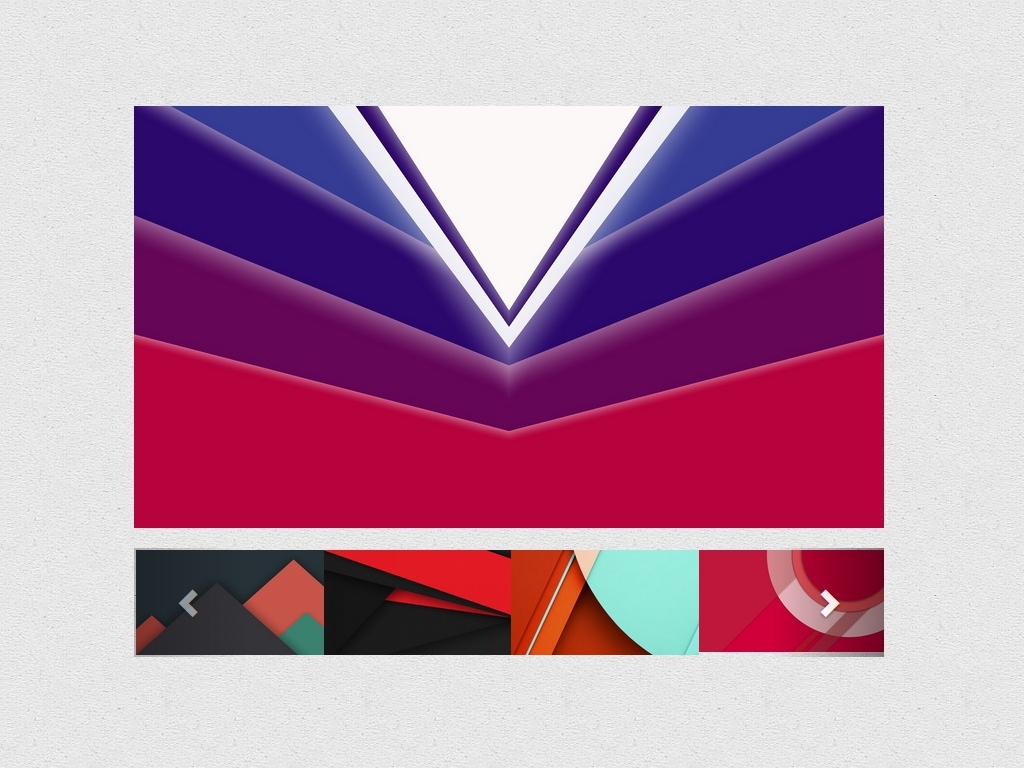
Bootstrap Thumbnail Slider
Thumbnail слайдер для сайта с подключенным Bootstrap и jQuery, можно использовать изображения одного размера, смена изображений происходит автоматически.* Demo snippet
Подробнее
Версия: v1.0.1
Каталог: Сниппеты Bootstrap
Категория: Слайдеры
Bootstrap: 3
Для CMS: HTML, Drupal, Joomla, uCoz, WordPress, Magento, OpenCart, PrestaShop
Язык: Русский
Уникальный ID: 1116
Количество символов:
Посмотрели: 13656 раз
Помощь: установка & настройка
Подбери: Домен для сайта
Прокомментировали: 2 раз
Рейтинг: 4.8 / 5 - 11 голосов
Тип лицензии: CC BY 4.0
Авторство: bootstraptema.ru
Информация: Пользователям
Информация: Правообладателям
Теги:
Поделился: BootstrapТема
Добавлено: 2016-06-09 в 22:51
Метка: 1581146431
| Всего комментариев: 2 | |
|
Сделан дополнительный эффект для Bootstrap Thumbnail Slider.
Используется плагины: ElevateZoom Magnific Popup Смотрите демо код в редакторе: Bootstrap Thumbnail Magnific Elevate Slider Если Вам нужно добавить увеличение большой картинки в открывающемся модальном окне, добавьте html код модального окна и скрипт запуска ниже предоставленного кода в редакторе:
Код <div class="modal fade bs-example-modal-lg" id="imagemodal" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Изображение в модальном окне</h4> </div> <div class="modal-body"> <img src="" class="imagepreview" style="width: 100%;" /> </div> </div> </div> </div> <script> $(function() { $('.item').on('click', function() { $('.imagepreview').attr('src', $(this).find('img').attr('src')); $('#imagemodal').modal('show'); }); }); </script> Полный демо код в редакторе: Bootstrap Thumbnail Slider & Modal | |
Посоветуйте этот материал другу отправив ему письмо на E - mail
Написать администрации по поводу этого материала