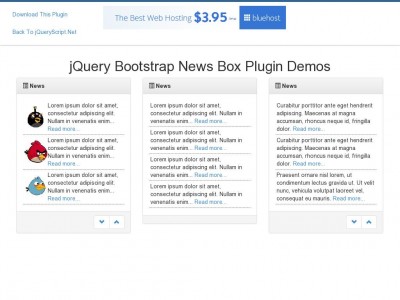
jQuery Bootstrap 3 News Box
Плагин для создания адаптивной новостной ленты информера на сайте с подключенными jQuery и Bootstrap 3, предлагается готовое демо для установки.* BootstrapTema Code Snippet.
* BootstrapTema Code Snippet.
Посоветуйте этот материал другу отправив ему письмо на E - mail
Написать администрации по поводу этого материала