553+ Сниппетов для сайта
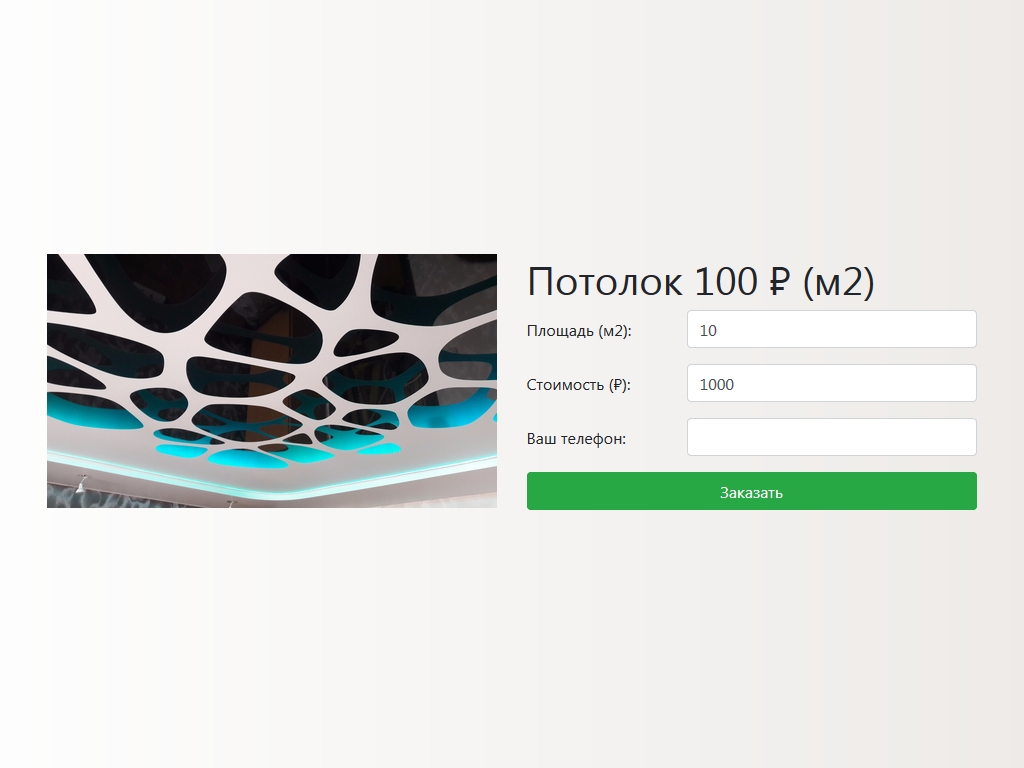
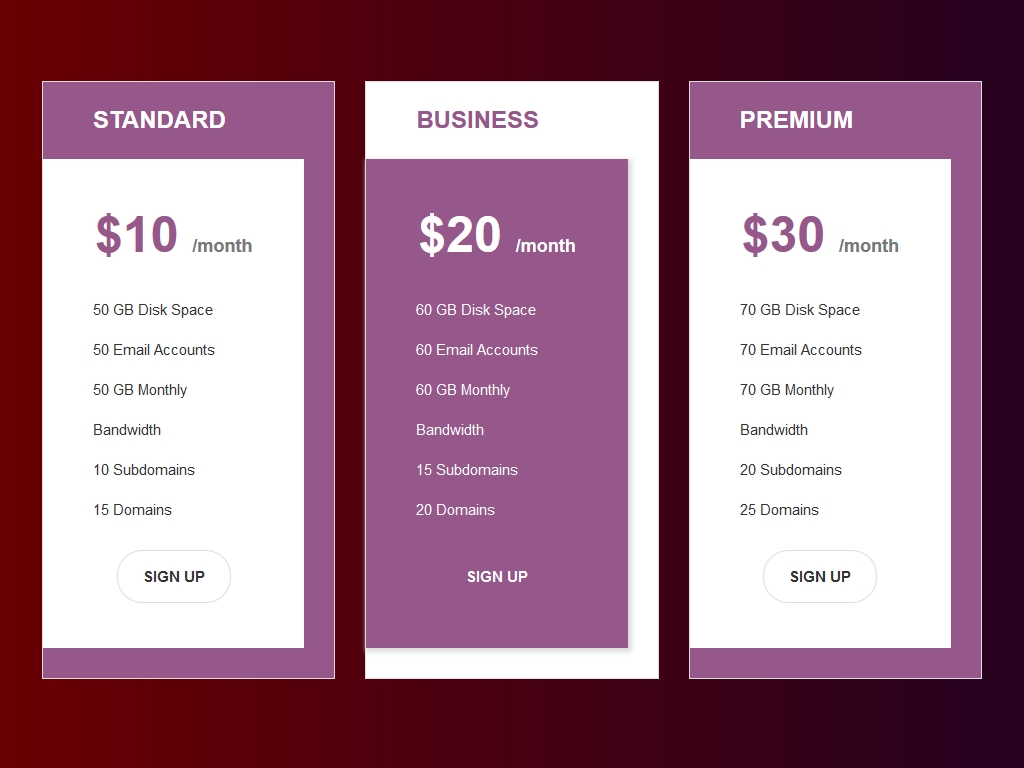
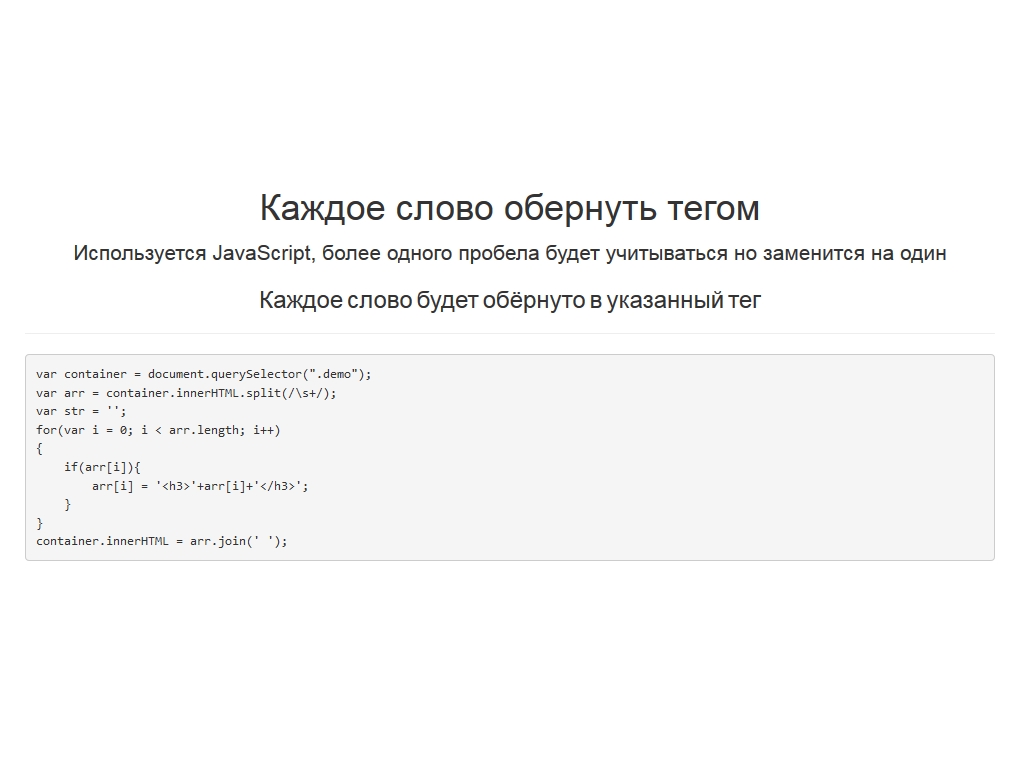
Готовые code сниппеты с открытым исходным кодом для Вашего сайта, каждый HTML, CSS или JS сниппет помещён в редактор кода, Вы можете при необходимости внести свои изменения и скачать готовый код. Страница № 19, материалы 145-152.
« 1 2 ... 17 18 19 20 21 ... 69 70 »