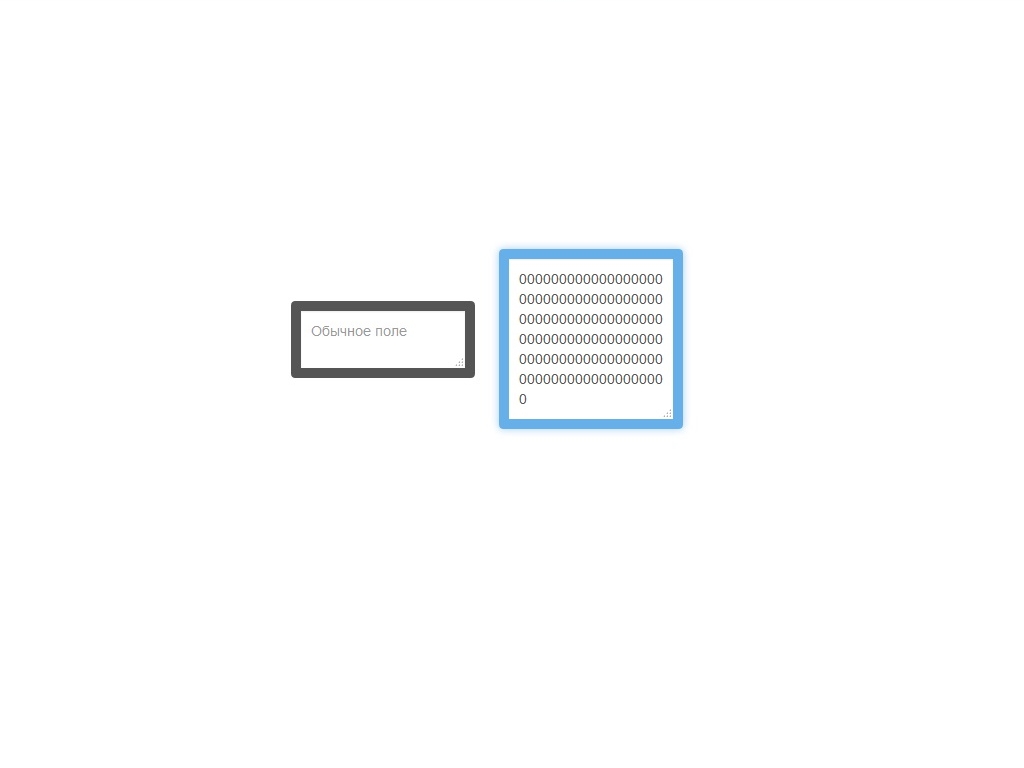
Авто добавление высоты при вводе в TEXTAREA
HTML готовый демо пример автодобавления высоты полю textarea при вводе в него, текстареа автоматически добавляет высоту, показано на Bootstrap.* При возникающих проблемах со скроллингом удалите значение стилей (overflow-y: hidden;), а в скрипте строку (element.style.overflowY = 'hidden';).